Comment Remplacer Adobe Flash Player Par Html5
Le 31 décembre 2020, Adobe a entièrement abandonné la prise en charge de Flash Player. Cela signifie qu'il ne sera plus disponible au téléchargement sur son site Web et qu'aucune nouvelle mise à jour ne sera publiée cascade celui-ci. De plus, Google, Mozilla et Microsoft ont accepté de désactiver le plug-in Flash dans leurs navigateurs Web le même jour, Microsoft le supprimant entièrement de Windows en janvier 2021.
Il south'agit d'un énorme changement, car il y a encore beaucoup de contenu Flash disponible sur le Spider web, y compris du contenu eLearning, qui cessera bientôt de fonctionner sur les ordinateurs des utilisateurs. Pourquoi ce choix de la office d'Adobe et quelles alternatives real-il à Adobe Flash ? Découvrons-le.
Important : les instructions de cet commodity s'appliquent uniquement à la conversion de présentations PowerPoint en HTML5 ou à la création de contenu HTML5 à partir de zéro. Si vous cherchez un moyen de convertir un fichier exécutable Flash (SWF) en HTML5, vous aurez besoin d'un ensemble d'outils complètement différent et de pas mal de chance.
Pourquoi le monde de la technologie a-t-il abandonné le Wink ?
Au cours de ses premières années d'introduction dans le monde numérique, Flash est devenu un back up tout à fait unique. Les sites Web qui ne comprenaient auparavant que du texte et des images se sont rapidement vu habillés de toutes sortes de contenu Flash : menus animés, dessins animés intégrés, jeux interactifs, publicités intrusives et, bien sûr, cours eLearning. Il est devenu si omniprésent que les sites Web entièrement créés en Flash ont commencé à pousser comme des champignons.
Wink a permis la fourniture de millions d'heures de divertissement aux utilisateurs, aidant à rendre le Web encore plus populaire et rendant la navigation sur Internet ludique comme jamais auparavant. Mais, alors que les utilisateurs lambda l'appréciaient pour ce qu'il est, les grandes entreprises technologiques comme Apple et Google étaient loin de le porter en amore, et ce dès le départ.
Steve Jobs, alors PDG d'Apple tree, a décroché le premier coup à Adobe en 2010, en publiant une lettre ouverte dans laquelle il soulignait les principaux défauts de Flash. Il a également annoncé qu'Apple ne prendrait pas en charge Flash Histrion sur ses appareils mobiles comme les iPhones et les iPads. A partir de là, le mépris du monde de la technologie pour Adobe Flash est allé en augmentant, alors que de plus en plus d'acteurs majeurs critiquaient le produit ouvertement, réduisant considérablement la dépendance de leurs produits vis-à-vis du format.
Les iv principaux problèmes reproches à Flash par les experts en technologie à l'époque :
- Mauvaise sécurité. Flash Player était connu depuis longtemps pour ses nombreux bugs et vulnérabilités qu'Adobe semblait souvent réticent à corriger. Fonctionnant comme une awarding tierce dans le navigateur Web, il devenait souvent une cible d'attaques des hackers, étant le maillon le plus faible de la chaîne.
- Mauvaise performance. En raison de sa forte demande en ressources informatiques, Flash ralentissait d'autres applications et provoquait le crash des navigateurs Web.
- Pas de support pour les commandes tactiles. Développé à l'origine pour les ordinateurs de bureau, Flash n'était pas bien adapté aux appareils dotés de commandes tactiles comme les tablettes et smartphones.
- Consommation de la batterie. La visualisation du contenu Flash sur les appareils mobiles était très gourmande en énergie et demandait de constantes ressources.
Cette pression due south'est accrue jusqu'en 2017, date à laquelle Adobe, Google, Apple et Microsoft ont décidé que Wink devait être complètement abandonné d'ici fin 2020. Après l'annonce de la nouvelle, même les partisans les plus dévoués de Wink ont commencé à chercher des alternatives. Cela inclut les concepteurs pédagogiques qui utilisaient Wink pour créer des cours de formation interactifs.
Qu'est-ce qui peut remplacer Adobe Flash ?
Avec Flash critiqué publiquement pour ses limites, une norme concurrentielle a commencé à gagner du terrain. Son nom est HTML5, et elle a de nouveau changé la façon dont nous interagissons avec le Web, tout comme Flash l'avait fait 15 ans avant elle.
Cette nouvelle technologie est une combinaison de bon vieux HTML (balises) combiné à du JavaScript (programmation) et des CSS (feuilles de styles). Elle a fourni aux développeurs Spider web la possibilité de créer du contenu interactif pour le Web comme ils le faisaient avec Adobe Wink. Seulement cette fois, l'utilisateur final northward'a pas eu à installer de plug-in tiers pour afficher certains contenus. Au lieu de cela, le rendu HTML5 a été implémenté dans les navigateurs Web, le rendant très facile à maintenir et à mettre à jour.
Mais, plus important encore, le HTML5 a enfin donné à Internet une chance de s'afficher correctement à la fois sur les ordinateurs de bureau et les appareils mobiles. Les pages Web peuvent désormais s'adapter automatiquement à la taille de l'écran sur lequel vous les visualisez. Et enfin, HTML5 est plus sécurisé que Flash, fonctionne sans problème sur tout dispositif et ne consomme pas trop de batterie.
Maintenant que nous savons qu'il faut passer de Flash à HTML5, il est temps d'en savoir plus sur comment créer et publier du contenu HTML5.
Un moyen fiable et simple de créer des cours HTML5
Si vous êtes un concepteur pédagogique, vous devez disposer d'un moyen de publier des cours HTML5 de haute qualité consultable sur les mobiles. Il existe de nombreux outils capables de le faire sur le marché, mais la plupart d'entre eux sont coûteux et nécessitent une germination approfondie en raison de leur complexité.
Chez iSpring, nous croyons fermement que l'eLearning doit être amusant et facile. C'est pourquoi nous avons créé un outil auteur entièrement gratuit qui peut produire des cours HTML5 en united nations clin d'œil. Il southward'appelle iSpring Gratuitous et il est intégré à votre Microsoft PowerPoint, ce qui vous permet de convertir vos présentations PPT existantes en HTML5.
Pourquoi PowerPoint ?
- PowerPoint est une solution parfaite pour la narration numérique, elle-même au middle de l'eLearning.
- Nous fifty'avons tous utilisé au moins une fois.
Créer un cours dans PowerPoint est extrêmement simple : prenez du texte, découpez-le et distribuez-le sur quelques diapositives, puis saupoudrez-le d'images. Ajoutez des objets animés et insérez une vidéo cascade lui donner plus de saveur. Si vous souhaitez pimenter les choses, lancez fifty'outil auteur de quiz intégré à iSpring Costless qui propose iii types de questions, y compris les QCM, et ajoutez un quiz à votre cours.
Lorsque tout est terminé et bien mélangé, iSpring transforme le cours fini en HTML5. De plus, il prend en charge la norme populaire SCORM, ce qui signifie que vous pouvez uploader vos cours iSpring sur des systèmes de gestion de 50'apprentissage compatibles avec SCORM.
En bref, c'est l'outil ultime dans l'armory d'un concepteur pédagogique travaillant avec un budget limité.
Voici comment démarrer avec iSpring Free en cinq étapes simples :
one. Assurez-vous que Microsoft PowerPoint est installé sur votre PC. Si vous utilisez un Mac, consultez notre guide sur 50'installation de Windows sur Mac.
two. Téléchargez iSpring Free ici et installez-le.
3. Ouvrez une présentation dans PowerPoint.
4. Accédez à l'onglet iSpring Free.

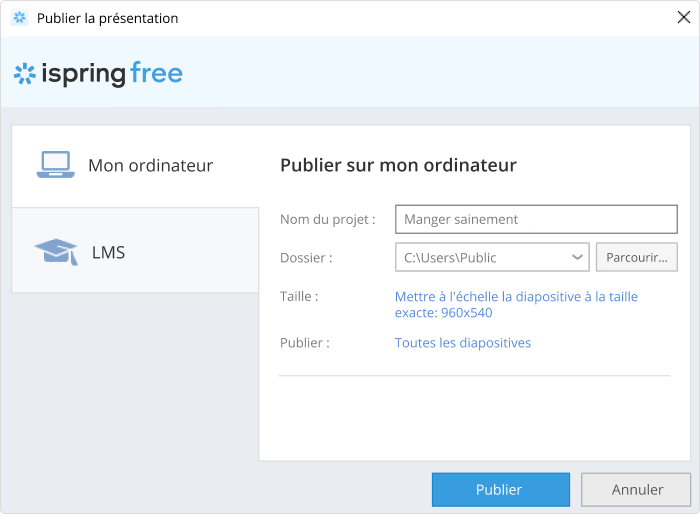
5. Cliquez sur Publier et sélectionnez fifty'une des deux options principales : HTML5 ou SCORM. Le contenu HTML5 est conçu cascade être affiché dans le navigateur tandis que la version SCORM est destinée à être uploadée sur un LMS.

Une fois la publication terminée, vous obtiendrez une version HTML5 entièrement fonctionnelle de votre présentation.
Vous pouvez également consulter cette vidéo de démarrage de moins de 3 minutes qui vous guidera à travers iSpring Gratuitous :
Conclusion
Il est difficile de dire si le destin de HTML5 suivra celui de Flash pour être remplacé par une autre norme concurrentielle. Cependant, il est prudent de dire qu'en regardant en arrière et en le comparant à Wink, HTML5 l'emporte haut la main, et c'est la seule alternative Flash dont nous avons besoin pour le moment.
Comment Remplacer Adobe Flash Player Par Html5,
Source: https://www.ispring.fr/blog/une-bonne-alternative-a-flash
Posted by: greenexione.blogspot.com


0 Response to "Comment Remplacer Adobe Flash Player Par Html5"
Post a Comment